Ну вот и он, долгожданный релиз каптчи 🙂 Правда релиз лишь бета версии, нужно еще доработать мелочи напильником и посмотреть как каптча пойдет у людей, проблем быть ни у кого не должно, но кто его знает 🙂
Сначала для нетерпеливых:
[tip]Скачать актуальную версию вы всегда сможете в специальном разделе: get.deadblog.ru
Установка.
— Заливаем папку CheckBot в /wp-content/plugins/.
— Открываем файл шаблона comments.php, и в нужное место вставляем:
<?php if(function_exists(checkbot_show)) { checkbot_show(); } ?>
— В этом-же файле ищем кнопку (input name=»submit») и добавляем для нее свойство disabled.
Большинство из изменений вы уже могли читать в предыдущем посте. Но все-же я считаю нужным повторить абсолютно все изменения, и дать к ним подробные разъяснения.
1. Новая версия плагина, полностью переписанный код.
С текущей версии начинается новая линейка плагина. Версия плагина будет выглядеть как x.y.zz, где x номер версии, y номер подверсии, zz номер билда. Сначала я задумывал каптчу просто как маленький плагин для своего блога, но теперь видя, что люди заинтересованы в нем, я решил заняться им в серьёз. Сейчас я пишу ее по стандартам, использую svn, думаю над тем, как сделать проще\удобней\быстрее. Полностью переписал весь код.
2. Настройки.
Настроек пока не много, да и настраивать особо нечего. 🙂 В бета версии всего одна настройка — выбрать набор картинок.

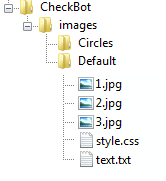
3. Наборы картинок(паки).
Наборы картинок призваны упростить «подгонку» каптчи под свой сайт. Больше не придется копаться в коде, заменять картинки и т.д. Просто создаем свой набор и выбираем на его странице настроек. Набор картинок, это папка в директории `images`, содержащая в себе 3 картинки и 2 файла(style.css, text.txt).

jpg файлы должны быть строго под именем 1,2,3 и строго в jpg формате. Правильная картинка должна быть под номером 1.
Файл `style.css` это простой файл стилей, внутри просто описываем стили внешнего вида нашей каптчи:
[css]#CheckBot { /* Общие настройки. */<br />
padding:0;<br />
margin:0;<br />
}<br />
#CheckBot #text { /* Текст вопроса каптчи. */<br />
<br />
}<br />
#CheckBot #first { /* Настройки первой картинки. */<br />
width:40px;<br />
height:40px;<br />
}<br />
#CheckBot #second { /* Настройки второй картинки. */<br />
width:40px;<br />
height:40px;<br />
}<br />
#CheckBot #third { /* Настройки третьей картинки. */<br />
width:40px;<br />
height:40px;<br />
}<br />
#CheckBot .border_n { /* Указываем как выглядит не выделенная картинка. */<br />
border:1px dashed #444;<br />
}<br />
#CheckBot .border_y { /* Указываем как выглядит выделенная картинка. */<br />
border:1px solid #444;<br />
}<br />
#CheckBot #copyright { /* Настройка подписи под картинкой. */<br />
font-size:11px;<br />
width:140px;<br />
padding:0;<br />
margin:0;<br />
}<br />
[/css]
4. Новый способ подключения плагина.
Теперь, что-бы подключить плагин нужно в файле comments.php перед кнопкой вставить:
[php]<?php if(function_exists(checkbot_show)) { checkbot_show(); } ?>[/php]
Создано это для того, чтобы решить проблему совместимости с шаблонами. Собственно теперь капчу можно вставить в любое место и настроить как угодно.
5. При неправильном выборе кнопка «Отправить» неактивна.
Что-бы данная возможность работала полноценно, нужно в файле шаблона comments.php установить по умолчанию для кнопки свойство disabled.
Ищем в самом низу файла:
[php]<input name="submit" type="submit" id="submit" tabindex="5" value="Отправить" />[/php]
Заменяем на:
[php]<input name="submit" type="submit" id="submit" tabindex="5" value="Отправить" disabled />[/php]
6. Подпись под плагином.
Я добавил маленькую строчку под плагином «captcha by deadblog.ru», пожалуйста, если не трудно, не удаляйте ее — она поможет многим людям узнать о моей каптче. Ведь часто бывает, видишь плагин у кого-то на блоге, хочешь себе такой, а найти никак не можешь. Чем больше людей будут пользоваться, тем у меня больше инициативы будет к дальнейшей разработке. 🙂 Но если подпись вам сильно мешает, просто удалите ее в файле CheckBot.php.
7. Мелочи.
Разного рода мелкие изменения написаны в файле changelog.txt. Кому интересно может заглянуть. =)

23 комментария на «“Checkbot 1.0 beta.”»
Пожалуйста, оставляйте свои отзывы, примеры изменения внешнего вида, предложения в комментариях на странице http://deadblog.ru/my-development/checkbot/.
Тут пишите только комментарии к новой версии.
Спасибо 🙂
Alex, у вас запрещено подключать с помощью include файлы, путь к которым является url’ом.
В php.ini установите значения on для:
allow_url_fopen
allow_url_include
Дурацкий вопрос,но я только начинаю работать с WordPressom.
Где искать php.ini (где он расположен)?
php.ini это не wordpress. Искать его нужно в файлах вашего web-сервера.
В php.ini установил значения on для:
allow_url_fopen
allow_url_include
Но комментарии почему то проходят без нажатия на картинку капчи.Такого ведь не должно быть?
Не должно быть… Вы все правильно установили? Блог какой версии? Какой шаблон стоит?
Возможно ли код [script] [/script], создаваемый плагином, убрать во внешний файл .js и подключать его?
То же самое и про css?
Alex, css итак во внешнем файле. Javascript при желании можно, вот только зачем?
Просто лишний код, лишний вес страницы. Для тех же поисковиков и себя сделать жизнь лучше. И как-то не очень когда javascript маячит на странице в не предназначенном для него месте.
А вообще спасибо за плагин, облагородили отлично. На досуге потестирую на разных браузерах и версиях ВП.
С почином! Чесно говоря, не знаю когда доведется испробовать новую версию (но это еще ж бета, а хочется финал), так как и первоначальный вариант тоже был хорош… Поживем — попробуем.
Дошли руки и до этого маленького шедевра 😉 «Расковырял» и поставил на localhost’e — отличная штука. Побороть бы лень и вклеить его в тему… но это уже сам 😉 Еще раз огромное спасибо )
Сейчас установлю, спамеры достали. Спасибо!
Спасибо за капчу, немного помучилась из-за разделения между директорией установки и домашней страницей блога, но после небольшой операции NotePad`oм плагин заработал.
Вот только жаль что нельзя прикрутить ее к форме регистрации :(…
VRS, из-за чего помучались? Опишите пожалуйста подробнее?
Насчет формы регистрации подумаю, может что накидаю быстренько, уже не первый человек просит 🙂
Прикольный скрипт, он такой не обычный и в тот же момент функциональный! Спасибо!
А на Vbulletin есть что-то подобное?
Izotop, пока только для wordpress, как выйдет версия 1.0, так сразу начну портировать на другие движки.
Warning: include(D:\server\xampp\htdocs\myblog//wp-content/plugins/CheckBot/images/Default/text.txt) [function.include]: failed to open stream: No such file or directory in D:\server\xampp\htdocs\myblog\wp-content\plugins\CheckBot.php on line 170
Warning: include() [function.include]: Failed opening ‘D:\server\xampp\htdocs\myblog//wp-content/plugins/CheckBot/images/Default/text.txt’ for inclusion (include_path=’.;D:\server\xampp\php\PEAR’) in D:\server\xampp\htdocs\myblog\wp-content\plugins\CheckBot.php on line 170
captcha by deadblog.ru
Что не так?
Все разобрался. Не так плагин скинул. Но теперь другая проблема. Картинки не выводит, есть только три вертикальных точки. Если по ним щелкать то видно что плагин работает.
Диман, попробуй счелкнуть на картинке правой кнопкой и поглядеть путь до картинки. Думаю пути до картинки неправильно получаются. На xampp не текстировал просто капчу…
Точно проблема в пути к файлам была. Решимо.
Но вот еще одна проблема вылезла. Данная капча работает со стандартной темой. Но вот стоило поменять и все, не работает приведу код кнопки «отправить»:
<input class="art-button" type="submit" name="submit" tabindex="5" value="" disabled />
Данную тему делал в Artisteer 2.
Диман, по идее все должно работать. К кнопке капча привязывается по имени(name).
Можно просто убрать свойство disabled у кнопки и проверить работает ли все.
Или можно дождаться новой версии капчи, выйдет на днях 🙂 Там не будет уже фишки с неактивной кнопкой…