-
Ошибка миграции OctoberCMS/Laravel, Identifier name is too long
При создании миграции иногда встречается ошибка типа того: Появляется она из-за того, что ограничение на идентификатор в mysql 64 символа, вот тут подробнее про это — http://dev.mysql.com/doc/refman/5.5/en/identifiers.html. Исправить очень просто: при создании primary-ключей, надо вторым аргументом добавить наименование ключа:
Нет комментариев on Ошибка миграции OctoberCMS/Laravel, Identifier name is too long -
Как добавить поле к профилю пользователя в OFFLINE Mall. OctoberCMS
Понадобилось добавить телефон к профилю пользователя в Mall. Я смекнул, что Mall использует плагин Rainlab.User, и нужно просто экстендом добавить поле, но оказалось не так всё просто. Разработчики советуют добавлять поле через событие mall.customer.afterSignup — https://github.com/OFFLINE-GmbH/oc-mall-plugin/issues/172 Но способ плохой, т.к. таким образом не получится изменять телефон из личного кабинета на фронте, а это важно.
-
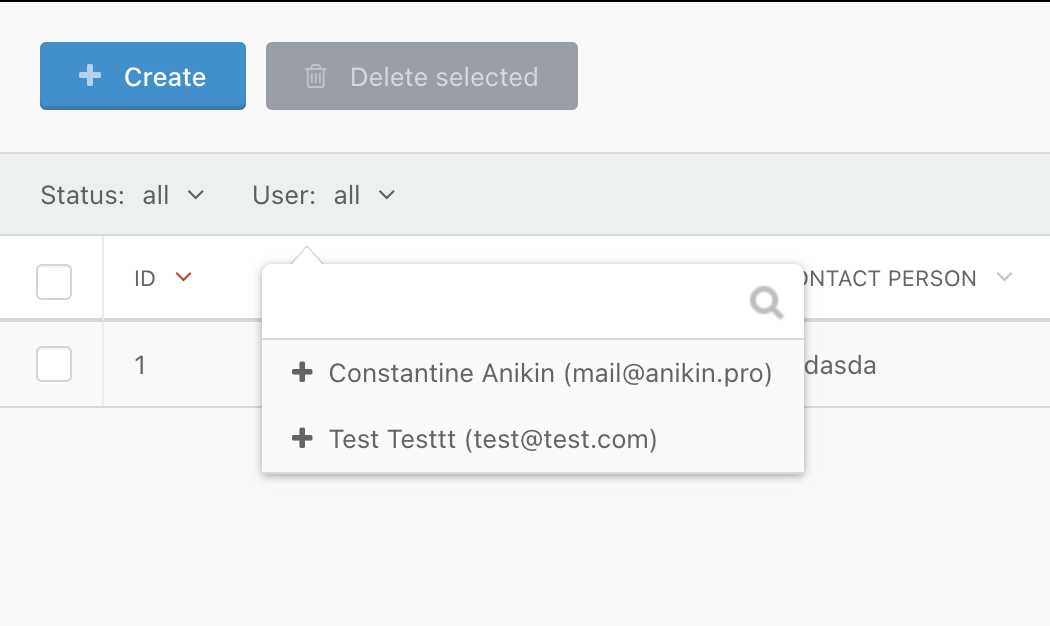
Несколько полей в nameFrom для фильтра в backend в OctoberCMS

Стандартно, в фильтре можно использовать только один атрибут в nameFrom, но это плохо применимо когда нужно использовать два или более атрибута (например для модели User плагина Rainlab хорошо бы в фильтре выводить имя и фамилию). Покажу на примере.
-
Как изменить/добавить/удалить поле в админке October CMS (на примере Rainlab.Blog)
Кратко оставлю памятку по экстенду полей в админке, замечаю, что это частый вопрос новичков. Всё покажу на примере плагина RainLab.Blog. Все действия будем делать в файле Plugin.php своего плагина в методе boot()
-
Как изменить порядок пунктов меню в backend OctoberCMS
Типичная ситуация — установили кучу плагинов и меню в админке стало настолько огромное, что пользоваться им тяжело. Особенно когда нужные пункты в самом конце. Вот тут и пригодится знание, как изменить порядок пунктов меню. Можно конечно зайти в файл plugin.yaml каждого плагина и изменить order, но это плохой вариант — при обновлении плагина, наши правки…
-
favicon.ico ошибка 404 в October CMS
Если у тебя на сайте favicon.ico расположен в корне, то в Октябре будет ошибка 404 при попытке обращения к фавиконке. Происходит из-за того, что по умолчанию OctoberCMS блокирует все файлы и папки, которые не разрешены специально. Исправляется очень просто — открываем .htaccess, ищем комментарий White listed folders и добавляем в исключение нашу фавиконку: .htaccess Хопца,…
-
Flash messages (всплывающие сообщения) в October CMS
После совершения какого-то действия пользователем (например отправка формы), принято уведомлять его (пользователя) о статусе — успешно отправилась форма или возникла ошибка, например. В Октябре есть для этого специальный функционал, называется Flash 🙂 Можешь почитать об этом в официальной документации — https://octobercms.com/docs/markup/tag-flash Сейчас я расскажу как это работает.
|
|
