-
Как сделать robots.txt в October CMS через админку
Поделюсь простым способом как создать robots.txt, который можно удобно редактировать через админку Октября. Создаём страницу с адресом /robots.txt, название страницы и имя файла нам не важно. В разметке пишем всё то, что нужно написать в документе robots.txt. Получается примерно вот так: И последний штрих, в секции с кодом пишем: код: Этим кодом мы говорим, что…
Нет комментариев on Как сделать robots.txt в October CMS через админку -
Использование файла конфигурации SSH (~/.ssh/config)
Если постоянно подключаться к разным ssh-серверам, то возникает сложность запомнить ip-адреса, имя пользователя и разные порты. Копировать постоянно эту информацию в терминал из менеджера паролей тот ещё гемор. Но есть одна хитрость — файл конфигурации SSH. Он находится по пути ~/.ssh/config. Если его там нет, то создай (: Просто открываем файлик и пишем туда наши…
-
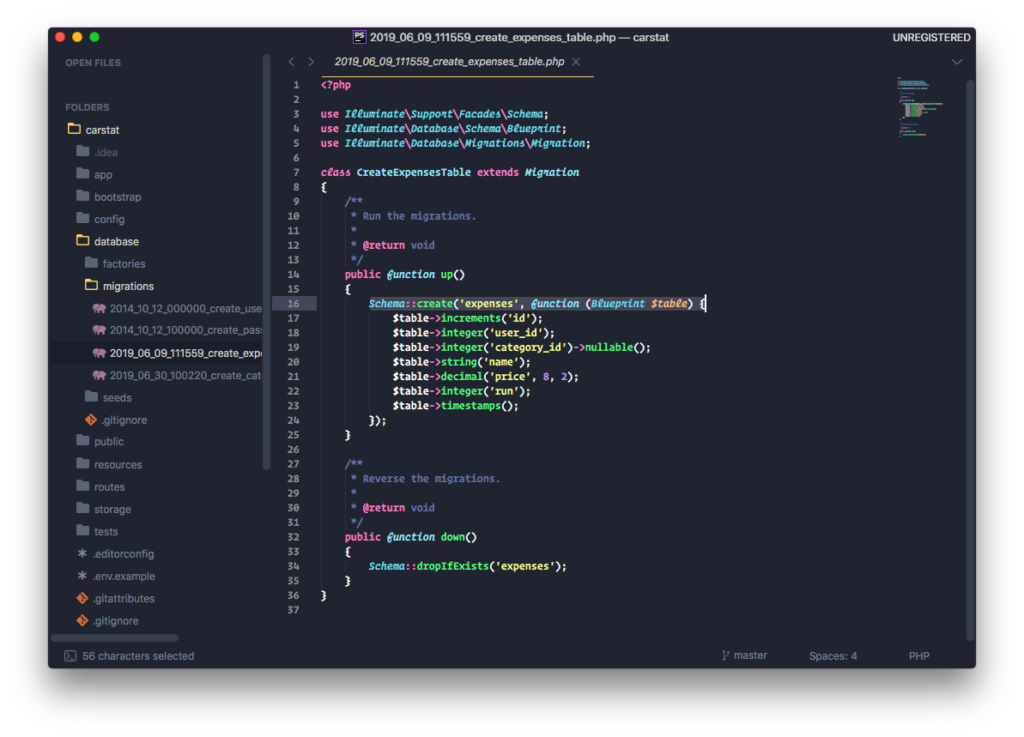
Моя настройка темы Sublime Text

Сделал тут себе до того красивую тему, что не могу с тобой не поделиться 🙂 Ниже расскажу, как сделать такую-же.
-
Настройка виртуального сервера (VPS), установка панели Fastpanel
Рано или поздно наступает то время, когда ты вырастаешь из обычного shared-хостинга. Нужен сервер для разработки, или количество проектов исчисляется десятками, либо по нагрузке хостер просит тебя съехать. Почему-то большинство пугаются настраивать свой сервер, хотя на практике это не сложно.
-
WordPress: meta description без плагинов
Как в Wordpress автоматически заполнять тег meta description не используя плагины.
-
OctoberCMS (Laravel) при сохранении модели обновляется поле created_at
Когда сохраняю в админке любую запись, обновляется поле created_at вместе с updated_at, хотя должно обновиться только updated_at.
-
Timeweb.com ошибка при composer update (memory-limit error)
При попытке обновить проект компосером, вылетает ошибка «PHP Fatal Error: Allowed memory size of 268435456 bytes exhausted«. Лечится довольно просто: Но ещё лучше создать альяс, чтобы писать коротко «composer update»: Затем выполним команду: source .bash_profile и всё чики-пуки 🙂
|
|
