Очень классная штука вышла для разработки сайтов на Laravel (или OctoberCMS, или хоть на WordPress, в общем софт для локальной разработки сайтов) — Laravel Herd.
(читать далее…)-
Как установить Windows 11 на MacOS с M1 (ARM)
Быстрая, сухая инструктейнш без воды (:
(читать далее…) -
Отображение CMS страниц используя другую тему. OctoberCMS
Если нужно отобразить страницы сайта используя другую тему, то добавляй этот код в
boot()метод твоего плагина в файлеPlugin.php:Event::listen('cms.page.beforeDisplay', function ($controller, $url, $page) { if (!$page) { $altTheme = \Cms\Classes\Theme::load('myOtherTheme'); $altController = new \Cms\Classes\Controller($altTheme); if ($page = $altController->getRouter()->findByUrl($url)) { return $page; } } });Если страница с запрошенным URL не найдена в активной теме, то код будет искать ее в альтернативной теме.
Больше фишек можно найти в специальной рубрике — octobertricks.
-
Octobertricks — фишки OctoberCMS
Это пост-оглавление для различных фишек October CMS.
(читать далее…) -
Автоматитческие запускать october:up после запуска composer update. OctoberCMS
При использовании composer вместе с October CMS очень удобно автоматически запускать команду
october:upпосле того, как composer закончит обновлять проект (командаcomposer update).Чтобы этот сделать, найди секцию
scriptsв файлеcomposer.jsonв корне проекта. И добавьphp artisan october:upв секциюpost-update-cmd.Выглядеть это должно как-то так:
"scripts": { "post-create-project-cmd": [ "php artisan key:generate" ], "post-update-cmd": [ "php artisan october:up" ] },Больше фишек можно найти в специальной рубрике — octobertricks.
-
Twig — короткий синтаксис проверки на существование переменной (if not empty)
Сейчас я быстренько расскажу, как использовать тернарный оператор в Twig, примерно точно так же как мы привыкли делать это в php.
Представь, что нам надо вывести значение переменной, но если она (переменная) пустая, то вывести нужно что-то другое:
{% if product.code %} {{ product.code }} {% else %} 0 {% endif %}Код работает, всё отлично, мы вроде как решаем задачу. Но решаем простейшую задачу, используя целых 5 строк.
И вот тут, на помощь нам приходит тернарный оператор (короткий синтаксис Twig):
{{ not product.code ? '0' : product.code }}Вот это уже совсем другое дело 🙂
Фильтр default
Но есть ещё один классный способ. Можно использовать фильтр
default:{{ product.code|default('0') }}Спасибо, удачи 😉
-
Как сделать lazy load Яндекс карт (ленивая загрузка)
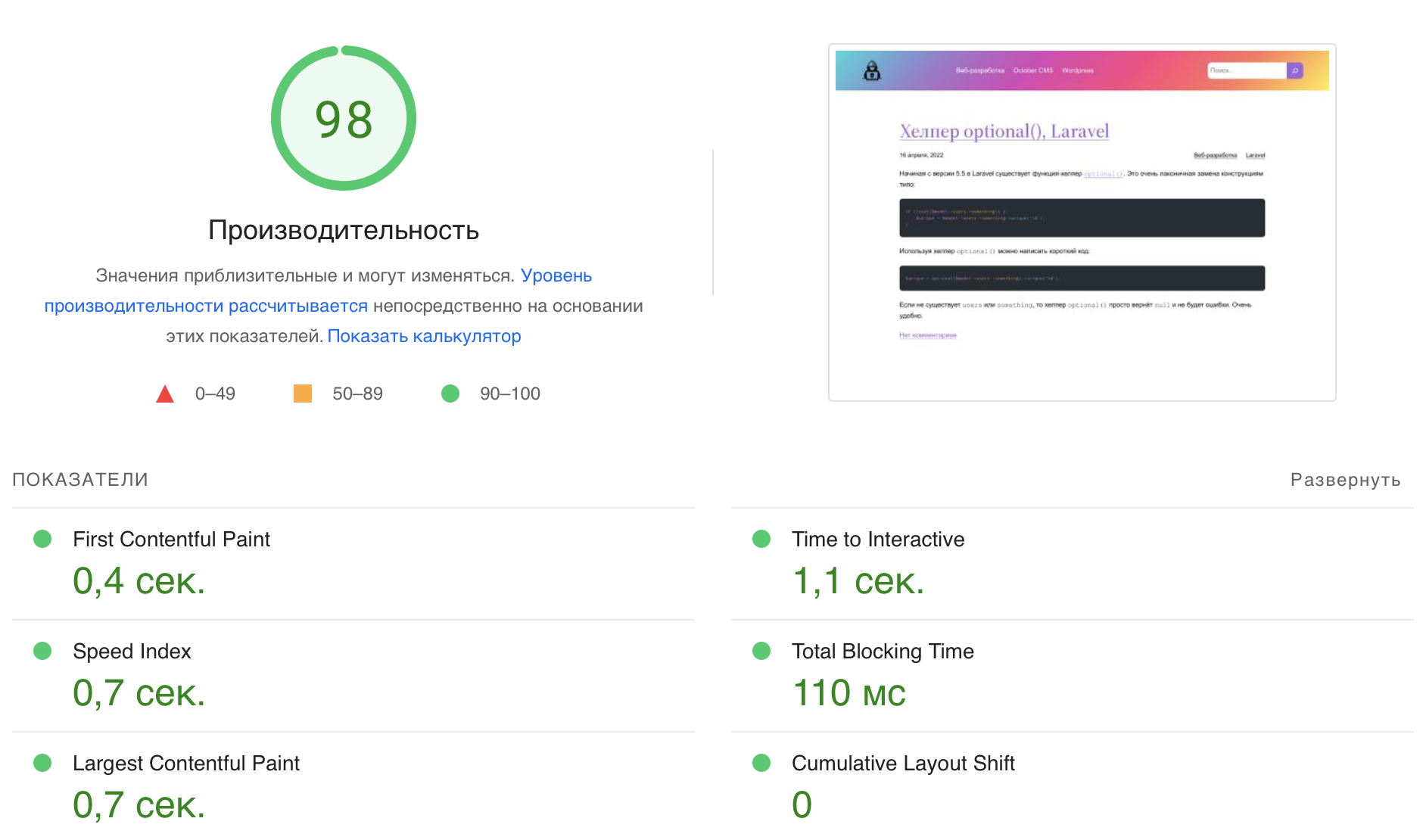
Оптимизировал тут я свой сайт в надежде получить 100 пингвинов по Google PageSpeed, и столкнулся конечно же с проблемой с загрузкой Яндекс Карты. Даже не беря во внимание PageSpeed, загрузка Яндекс карты нехило так забирает время загрузки страницы, поэтому давай сделаем lazy load для этого чуда.
Давай приступим.
(читать далее…)
|
Cdp платформы России cxdp.ru |
1хбет официальный сайт 1хбет официальный сайт https://betting-sports.ru/bookmaker/review-1xbet/ betting-sports.ru |
Детская одежда оптом Фабрика детской одеждыдетская одежда оптом. karamelli.ru |