Самой первой кнопкой я решил разместить на блоге кнопку социальной сети вконтакте. Ведь как ни крути — это самая популярная соц. сеть в России. И хоть я не большой её приверженец, но я активно пользуюсь и развиваю свою страничку (ведь там все мои друзья\знакомые из реала и перетащить их в другую социальную сеть невозможно).
Какие будут кнопки в дальнейшем я пока не знаю, но что-нибудь придумаю 🙂
Итак, перейдём наконец к руководству как-же сделать кнопочку вконтакте.
Заходим на vkontakte.ru, пролистываем страницу в самый низ и видим ссылку «разработчикам». Тыкаем и попадаем в меню помощи разработчикам, там переходим в «Виджеты и сторонние сайты» и далее в «Мне нравится».
Если лень переходить вручную, вот тебе быстрая ссылочка — «Мне нравится».
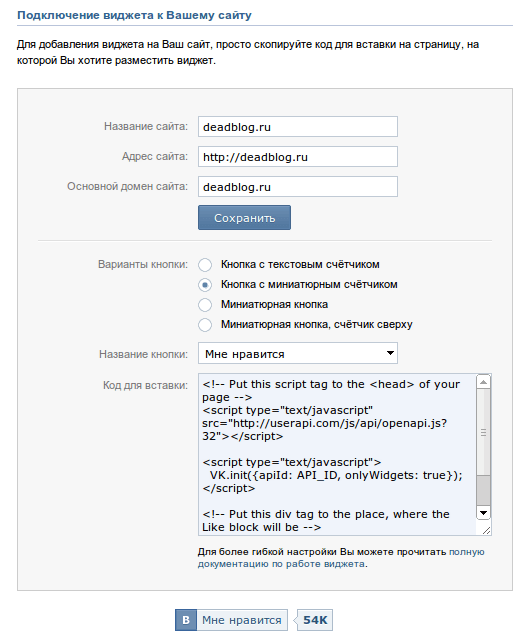
Видим перед собой форму, которую нужно заполнить. Заполняем.

Жмём кнопку «Сохранить» и вводим каптчу. И вот код для вставки уже готов.
Код для вставки разделён на 2 части. Первая часть начинается после комментария «<!— Put this script tag to the <head> of your page —>» и говорит нам о том, что данный код нужно вставить в вверху страницы, после тега <head>. Вторая часть начинается после «<!— Put this div tag to the place, where the Like block will be —>» и говорит о том, что данную часть нужно вставить в то место, куда мы хотим вставить кнопку.
Копируем, вставляем и сохраняем изменения. Заходим на блог и любуемся 🙂

6 комментариев на «“Кнопки для блога. Часть 1: Вконтакте”»
Интересно будет посмотреть на статистику, сколько людей действительно пользуются этими кнопками.
Ну вот повисят на блоге и поглядим 🙂 Я сам очень редко пользуюсь, очень очень редко ))
P.S.: год в подвале сайта старый =)
Роман, пользуются поверь! ) На все свои сайты поставил.
Это так к каждой записи надо подключать? Или добавить в футтер и всё?
2Witch_You: это в шаблон вордпреса вставляешь один разок, и всё будет работать.